







 |
|||||||
       |
|||||||
                |
Урок третийФорматируем текстТекст, как правило, начинается с заголовка. Давайте создадим в нашем тексте красочный заголовок. Чтобы превратить обычный абзац в заголовок, нужно воспользоваться панелью Properties. Эта панель находится в нижнем доке и называется панелью свойств. Если ее не видно, включите пункт выключатель Properties в меню Window или нажмите комбинацию клавиш <Ctrl>+<F3>.
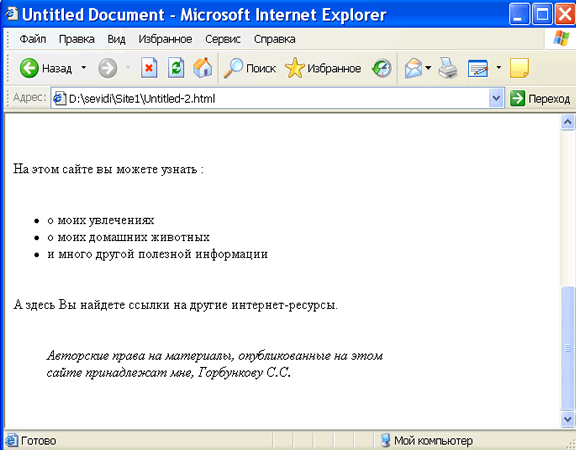
Поставим текстовой курсор на строку "Персональная страница" и выберем в меню форматов пункт Heading 1. Это будет выглядеть так:
Теперь выравним заголовок по центру. В этом нам помогут
кнопки-переключатели выравнивания
Левая кнопка превращает выделенные абзацы в пункты
маркированного списка, а правая-в пункты нумерованного.
Форматируем фрагмент текста И так перейдем к тексту. Начнем с самого
простого. Сделаем некоторые слова в тексте полужирными и курсивными. Воспользуемся
двумя кнопками изменения начертания Выделим текст "Горбунков Семен Семенович" и нажмем кнопку В. Текст станет полужирным. Теперь выделим полностью последний абзац и нажмем кнопку I. Абзац станет курсивным.
 Теперь давайте зададим шрифт для фрагмента текста. Делается это с помощью двух комбинированных списков, расположенных в редакторе свойств. Для задания самого шрифта используется комбинированный список Font, а для смены размера шрифта список Size.
Откроем комбинированный список Font.
Каждый пункт комбинированного списка соответствует определенному
стандартному шрифтовому набору HTML. А пункт Default
Font сбрасывает шрифтовые
установки и возвращает их к установкам по умолчанию.
В комбинированном списке Size перечислены все доступные
размеры шрифтов. Пункт None cбрасывает размер шрифта установки по умолчанию.
 Для полноты картины давайте сменим шрифт
всего текста. Для этого выбираем пункт Select All в меню Edit или нажимаем
комбинацию клавиш <Ctrl>+<A. Но
проще щелкнуть мышью по кнопке <body> в секции
тегов. Теперь поэкспериментируем с текстом задавая различные шрифты и размеры.
Для задания цвета используем селектор цвета В левой части селектора находится кнопка, вызывающая окно выбора цвета
На следующем уроке мы поговорим о специальных символах. Об этом Вы узнаете ЗДЕСЬ |
| ©Смирнов В.И. 2008 |